
1. Introducere
Pentru oricine doreste sa-si optimizeze prezenta online, intelegerea si utilizarea Schema Markup este esentiala. Acest tip de date structurate, care ajuta motoarele de cautare sa interpreteze mai bine continutul site-ului dvs., poate fi un instrument puternic in arsenalul SEO.

2. Intelege Schema Markup
In profunzimea sa, Schema Markup este o componenta esentiala a optimizarii SEO si reprezinta un cod semantic inserat in HTML. Aceasta tehnica valoroasa faciliteaza intelegerea continutului unui site de catre motoarele de cautare. De exemplu, pe o pagina web dedicata unui eveniment special, Schema Markup poate furniza informatii precise, precum data, locatia, pretul biletelor si multe altele. Prin utilizarea datelor structurate intr-un format adecvat, se obtine o prezentare clara si usor de inteles a informatiilor in rezultatele cautarilor.
3. Beneficiile implementarii Schema Markup
Schema Markup poate aduce o serie de beneficii pentru site-ul dvs. In primul rand, poate imbunatati aspectul paginii dvs. in rezultatele motoarelor de cautare (SERP), oferind un plus de informatii utilizatorilor direct in rezultatele cautarii. De asemenea, poate imbunatati rata de click-through (CTR), oferind astfel un boost de trafic organic pentru site.
Un alt aspect important este ca Schema Markup contribuie la o experienta mai buna pentru utilizatori, oferind informatii rapide si concise. De asemenea, este de o importanta cruciala pentru optimizarea cautarilor mobile si vocale, fiind o metoda excelenta de a fi in pas cu trendurile SEO.
4. Vocabular cheie pentru Schema Markup
Cunoasterea vocabularului cheie este esentiala pentru intelegerea Schema Markup. Iata cateva termeni:
- Entitati si tipuri: Acestea descriu tipurile de informatii pe care le poate contine Schema Markup. Spre exemplu, ‘Person’ este un tip care poate include proprietati precum nume, nastere, adresa etc.
- Proprietati si valori: Acestea sunt informatiile specifice pe care Schema Markup le adauga la un anumit tip.
- ItemScope si ItemType: Aceste atribute sunt folosite pentru a indica ca un element HTML contine date structurate si ce tip de date sunt acelea.
- Microdate, RDFa si JSON-LD: Acestea sunt diferitele formate de implementare a Schema Markup. JSON-LD este cel mai popular si recomandat de Google.
5. Tipuri populare de Schema Markup
Exista o serie de tipuri populare de Schema Markup care pot fi utilizate in functie de natura continutului site-ului:
- LocalBusiness: Ideal pentru afacerile locale, acest tip de schema permite sa includeti informatii precum adresa, programul de lucru si numarul de telefon.
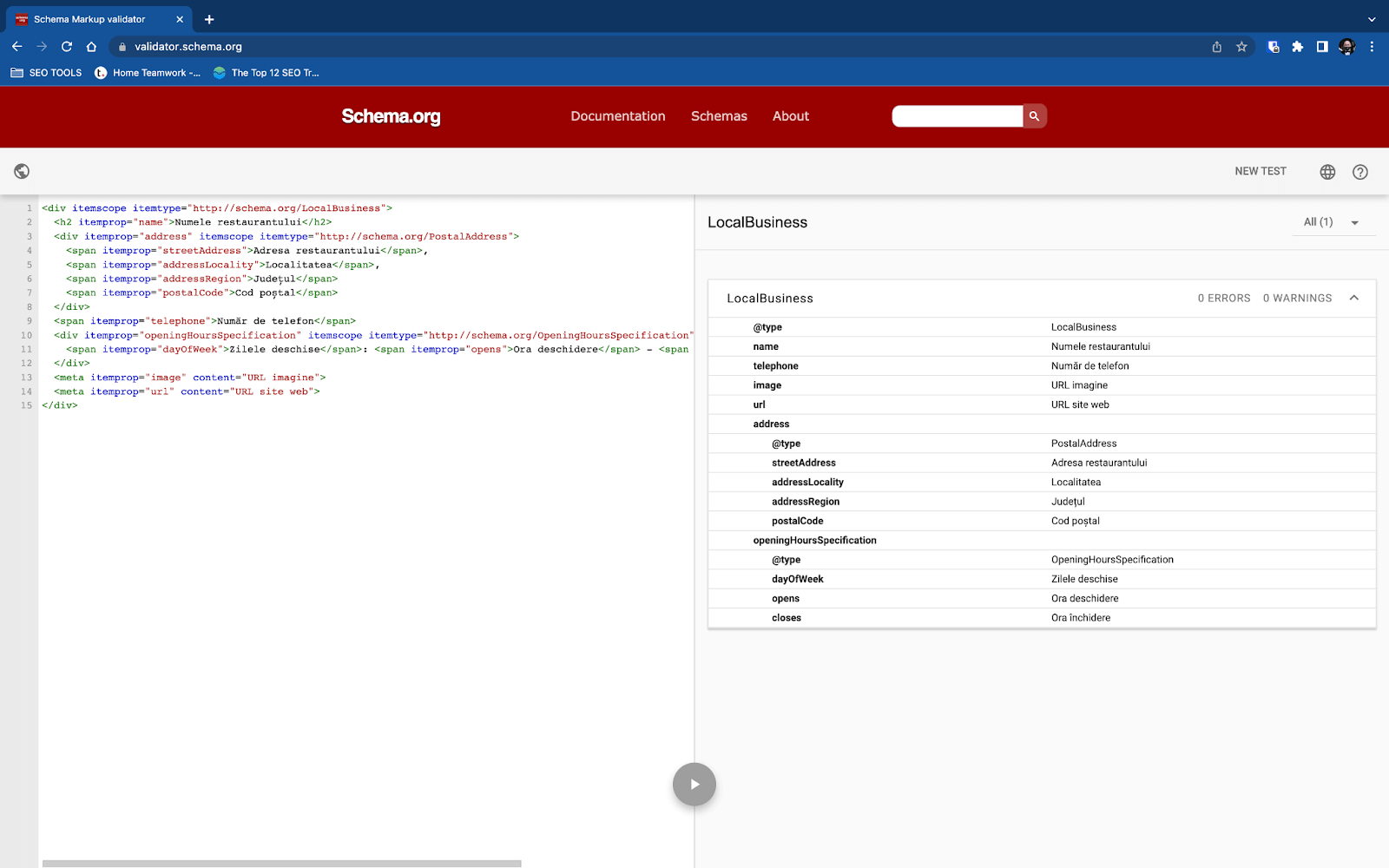
Exemplu de cod pentru o afacere locala, cum ar fi un restaurant:
<div itemscope itemtype="http://schema.org/LocalBusiness">
<h2 itemprop="name">Numele restaurantului</h2>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">Adresa restaurantului</span>,
<span itemprop="addressLocality">Localitatea</span>,
<span itemprop="addressRegion">Judetul</span>
<span itemprop="postalCode">Cod postal</span>
</div>
<span itemprop="telephone">Numar de telefon</span>
<div itemprop="openingHoursSpecification" itemscope itemtype="http://schema.org/OpeningHoursSpecification">
<span itemprop="dayOfWeek">Zilele deschise</span>: <span itemprop="opens">Ora deschidere</span> - <span itemprop="closes">Ora închidere</span>
</div>
<meta itemprop="image" content="URL imagine">
<meta itemprop="url" content="URL site web">
</div>
Codul de mai sus, referitor la un restaurant ca afacere locala, a fost verificat si validat cu succes in validatorul de Schema Markup. Aceasta verificare garanteaza ca informatiile despre restaurant sunt interpretate corect de catre motoarele de cautare, contribuind astfel la cresterea vizibilitatii si increderii in afacerea locala in rezultatele cautarii.

- Produs: Aceasta schema este perfecta pentru paginile de produs, permitandu-va sa includeti detalii precum numele produsului, descrierea, pretul si disponibilitatea.
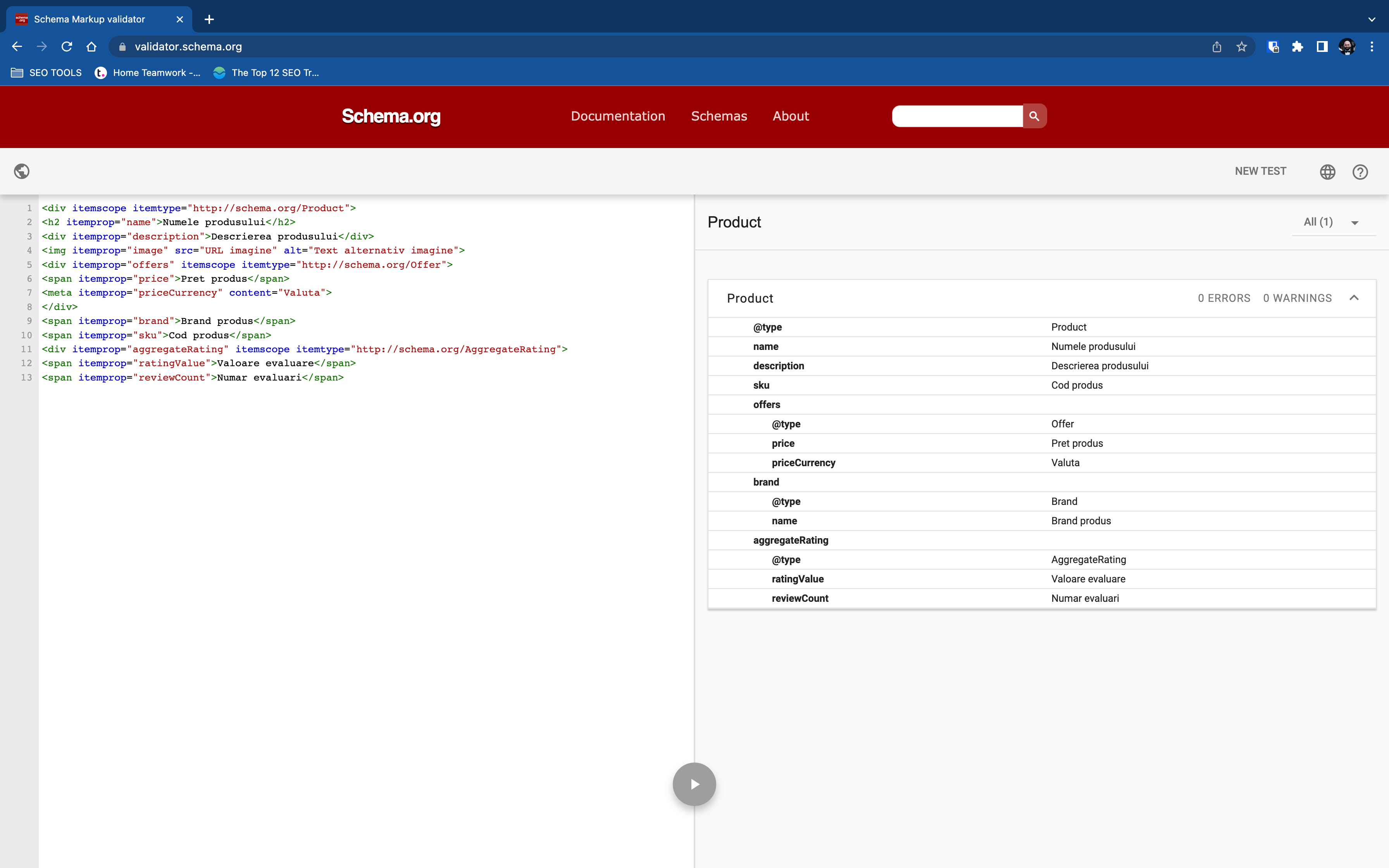
Exemplu de cod pentru un produs:
<div itemscope itemtype="http://schema.org/Product">
<h2 itemprop="name">Numele produsului</h2>
<div itemprop="description">Descrierea produsului</div>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" itemprop="image" data-src="URL imagine" alt="Text alternativ imagine">
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<span itemprop="price">Pret produs</span>
<meta itemprop="priceCurrency" content="Valuta">
</div>
<span itemprop="brand">Brand produs</span>
<span itemprop="sku">Cod produs</span>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">Valoare evaluare</span>
<span itemprop="reviewCount">Numar evaluari</span>
Validarea codului in validatorul de Schema Markup confirma ca acesta corespunde standardelor si formatele recomandate. Daca utilizati codul de mai sus pentru produs, veti asigura o interpretare corecta a informatiilor de catre motoarele de cautare, ceea ce poate duce la o crestere a vizibilitatii produsului dvs. si a ratei de conversie.

- Articole: Aceasta poate fi utilizata pentru paginile de blog sau stiri, permitand motoarelor de cautare sa afiseze continutul dvs. in sectiunile speciale ale SERP-ului.
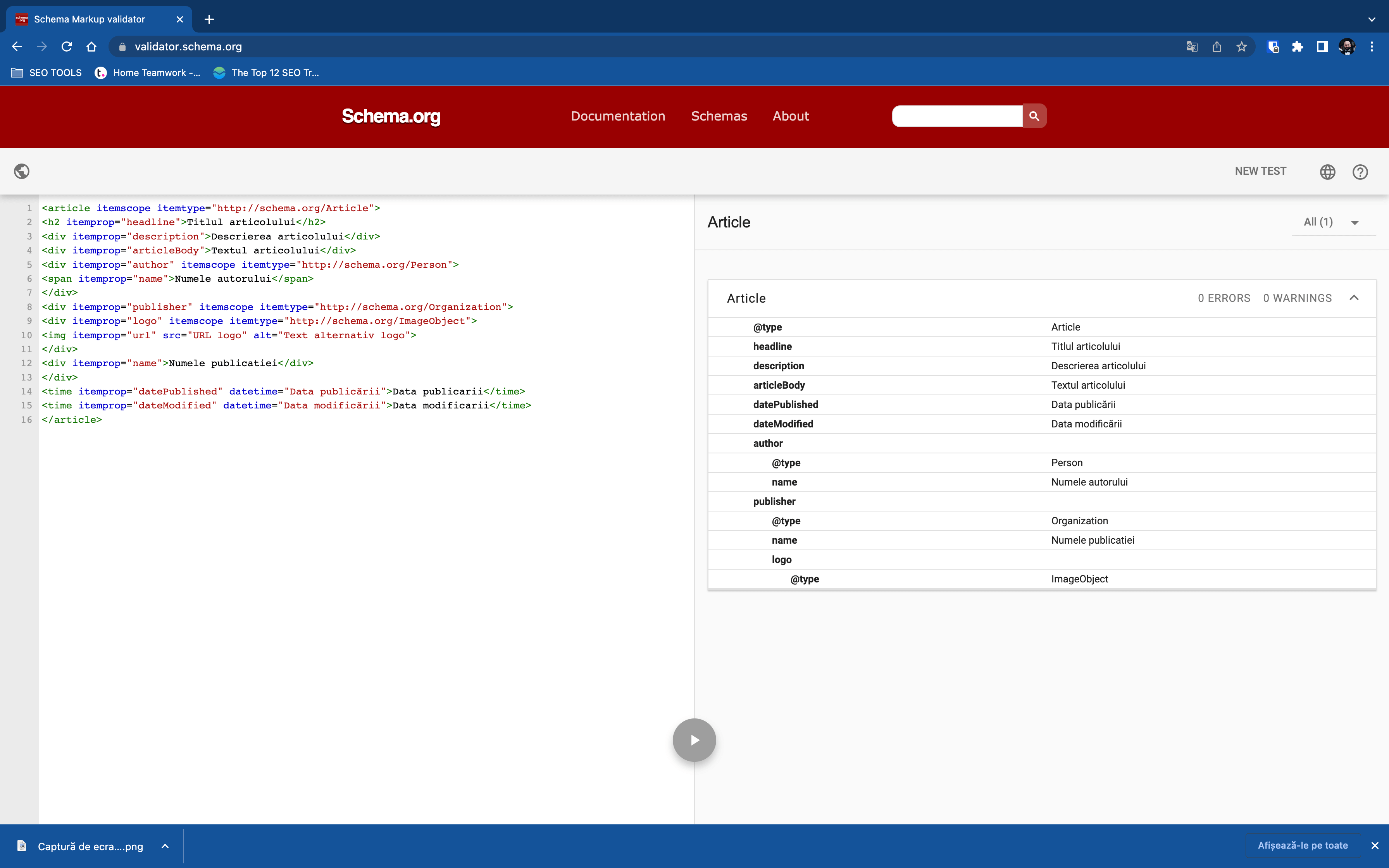
Exemplu de cod pentru un articol:
<article itemscope itemtype="http://schema.org/Article">
<h2 itemprop="headline">Titlul articolului</h2>
<div itemprop="description">Descrierea articolului</div>
<div itemprop="articleBody">Textul articolului</div>
<div itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Numele autorului</span>
</div>
<div itemprop="publisher" itemscope itemtype="http://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="http://schema.org/ImageObject">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" itemprop="url" data-src="URL logo" alt="Text alternativ logo">
</div>
<div itemprop="name">Numele publicatiei</div>
</div>
<time itemprop="datePublished" datetime="Data publicării">Data publicarii</time>
<time itemprop="dateModified" datetime="Data modificării">Data modificarii</time>
</article>
Codul de mai sus, referitor la articol, a fost testat si validat cu succes in validatorul de Schema Markup, urmand cele mai bune practici SEO. Aceasta optimizare asigura ca informatiile despre articol sunt interpretate corect de catre motoarele de cautare, contribuind la cresterea vizibilitatii si relevantei acestuia in rezultatele cautarii.

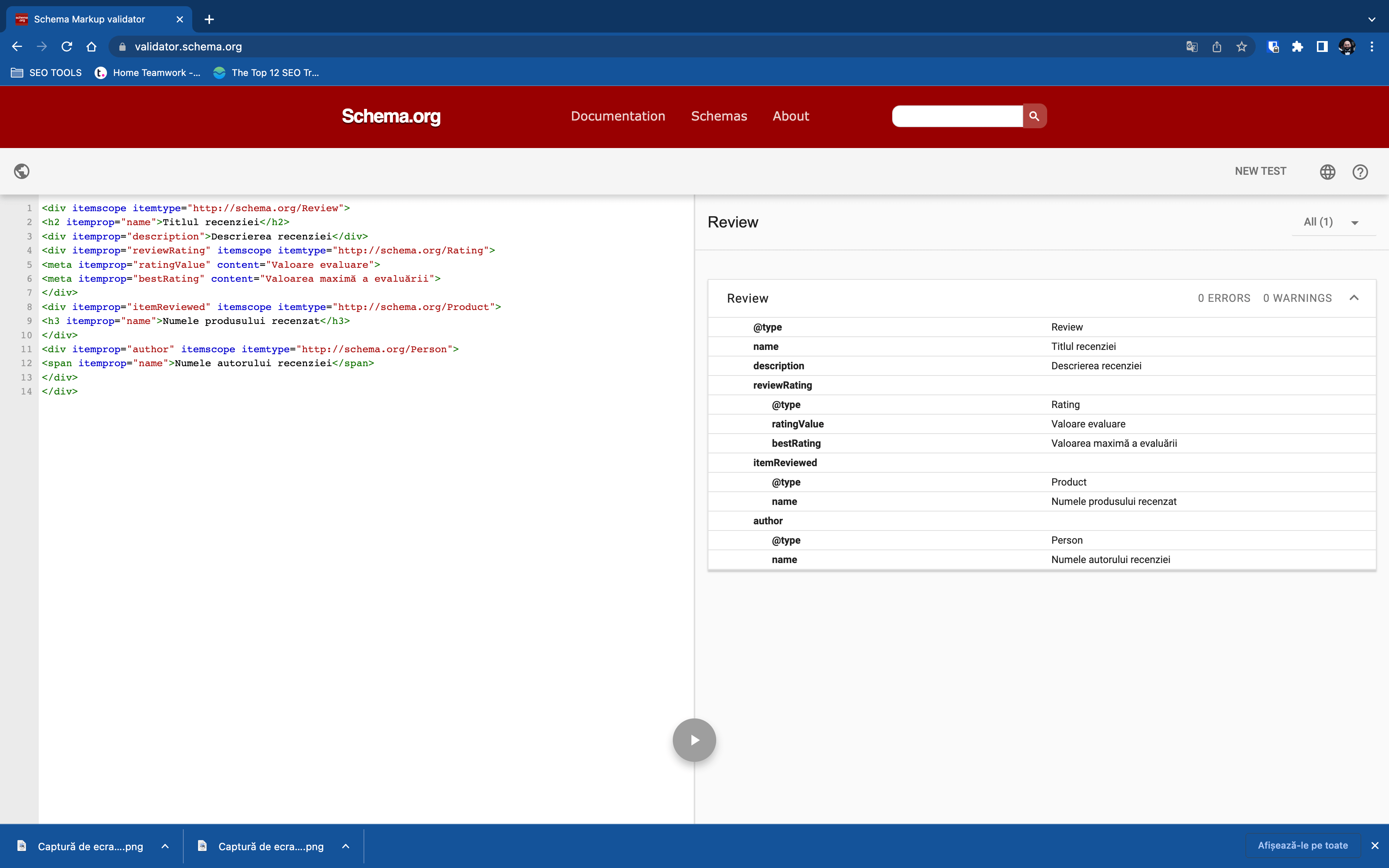
- Review: Recenziile sunt un tip important de Schema Markup care pot adauga valoare si credibilitate continutului dvs. Puteti utiliza codul de mai sus pentru a marca o recenzie a unui produs sau serviciu. Asigurati-va ca completati valorile corespunzatoare pentru titlul recenziei, descrierea, valoarea evaluarii, numele produsului recenzat si numele autorului recenziei. Aceasta va ajuta motoarele de cautare sa inteleaga mai bine si sa afiseze informatiile relevante in rezultatele cautarii, oferind astfel utilizatorilor o experienta mai bogata si mai informativa.
Exemplu de cod pentru o recenzie:
Implementarea codului prezentat mai sus pentru recenzie a fost verificata si validata cu succes in validatorul de Schema Markup. Aceasta inseamna ca recenzia dvs. va fi inteleasa corespunzator de catre motoarele de cautare, oferind o experienta mai bogata si mai informativa utilizatorilor si crescand increderea si autoritatea site-ului dvs. in rezultatele cautarii.
<div itemscope itemtype="http://schema.org/Review">
<h2 itemprop="name">Titlul recenziei</h2>
<div itemprop="description">Descrierea recenziei</div>
<div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<meta itemprop="ratingValue" content="Valoare evaluare">
<meta itemprop="bestRating" content="Valoarea maximă a evaluării">
</div>
<div itemprop="itemReviewed" itemscope itemtype="http://schema.org/Product">
<h3 itemprop="name">Numele produsului recenzat</h3>
</div>
<div itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Numele autorului recenziei</span>
</div>
</div>

6. Implementarea Schema Markup pe site-ul dvs.
Implementarea Schema Markup poate fi usor de realizat cu cunostintele potrivite. Incepeti prin a decide care tipuri de Schema Markup sunt relevante pentru site-ul dvs. si apoi adaugati codul necesar in HTML. Asigurati-va ca testati si validati Schema Markup folosind instrumentele disponibile, cum ar fi Google’s Structured Data Testing Tool.
7. Tehnici avansate de Schema Markup
Schema Markup ofera numeroase oportunitati pentru tehnici avansate. De exemplu, puteti implementa mai multe tipuri de schema pe o singura pagina. Puteti, de asemenea, sa utilizati schema pentru continut video, profiluri sociale si evaluari si recenzii, sporind astfel vizibilitatea acestora in SERP.
8. Schema Markup pentru SEO
Schema Markup poate avea un impact major asupra SEO. Prin crearea de fragmente bogate (rich snippets) si imbunatatirea vizibilitatii site-ului in SERP, Schema Markup poate creste semnificativ traficul organic. De asemenea, este esential pentru SEO local, ajutand afacerile sa se evidentieze in cautarile locale.
9. Studii de caz: Implementarea reusita a Schema Markup
Un exemplu bun de implementare reusita a Schema Markup poate fi gasit la un magazin online de imbracaminte. Prin utilizarea Schema de tip ‘Product’, acesta a reusit sa creasca vizibilitatea produselor in SERP, sa creasca CTR si sa imbunatateasca performanta SEO.
10. Greseli comune de evitat cu Schema Markup
Unele greseli comune includ implementarea incorecta a Schema Markup, utilizarea tipurilor de schema irelevante sau inexacte si ignorarea actualizarii Schemei. Acestea pot duce la erori de validare si pot impiedica site-ul dvs. sa beneficieze de avantajele Schema Markup.
Concluzie
Rezumand, Schema Markup este un instrument vital in SEO-ul modern. Acesta ajuta motoarele de cautare sa inteleaga mai bine continutul site-ului dvs., imbunatateste vizibilitatea in SERP si creste traficul organic. Cu o intelegere corecta si o implementare atenta, Schema Markup poate fi un aliat puternic in strategia dvs. SEO.
Optimizati-va site-ul cu Schema Markup si strategia SEO de la SEOHut!
Dorim sa va oferim sprijin in implementarea Schema Markup si sa va ajutam sa dezvoltati o strategie SEO de succes. Echipa noastra de experti de la SEOHut are o vasta expertiza in domeniul SEO si este pregatita sa va ofere suportul necesar.
Implementarea corecta a Schema Markup poate fi uneori complexa, iar noi va putem ghida prin procesul de adaugare a codului necesar si de asigurare a validitatii acestuia. De asemenea, putem oferi consultanta personalizata pentru a identifica tipurile de Schema Markup potrivite pentru site-ul dvs. si pentru a va ajuta sa obtineti cele mai bune rezultate.
In plus, pe langa suportul nostru in implementarea Schema Markup, suntem specializati in dezvoltarea unei strategii SEO complete pentru site-ul dumneavoastra. Vom analiza situatia actuala a site-ului, vom identifica oportunitatile de optimizare si vom crea un plan personalizat pentru a atinge obiectivele dvs. de vizibilitate si trafic organic.
Echipa noastra va lucra indeaproape cu dvs. pentru a intelege nevoile dvs. specifice si pentru a adapta strategia SEO in consecinta. Vom efectua cercetari de cuvinte cheie, vom optimiza continutul si vom construi legaturi relevante pentru a va asigura ca site-ul dvs. are un impact semnificativ in motoarele de cautare.
Nu mai stati pe ganduri! Contactati-ne astazi pentru a primi ajutor de la SEOHut in implementarea Schema Markup si pentru a dezvolta o strategie SEO personalizata. Echipa noastra de experti va va ghida pe parcursul procesului si va va oferi sprijinul necesar pentru a obtine succesul in mediul online.
Intrebari Frecvente (FAQs)
Schema Markup este codul adaugat la site-ul dvs. pentru a structura si marca datele, in timp ce fragmentele bogate (rich snippets) sunt afisarile speciale ale acestor date in rezultatele cautarii. Fragmentele bogate sunt rezultatele imbunatatite, care pot contine imagini, rating-uri, preturi etc., si sunt generate de motoarele de cautare in functie de Schema Markup implementat.
Timpul necesar pentru a vedea rezultatele dupa implementarea Schema Markup poate varia. De obicei, motoarele de cautare reindexeaza site-ul dvs. intr-un interval de cateva zile sau saptamani, iar afisarea fragmentelor bogate in SERP poate dura ceva timp in functie de relevanta si calitatea continutului dvs.
Da, Schema Markup poate fi utilizat pe o gama larga de site-uri web, inclusiv magazine online, bloguri, site-uri de afaceri locale, site-uri de evenimente si multe altele. Indiferent de natura continutului dvs., exista tipuri de Schema Markup potrivite pentru a evidenția informațiile relevante in rezultatele cautarii.
Schema Markup in sine nu are un impact direct asupra clasamentelor in cautarile mobile. Cu toate acestea, utilizarea Schema Markup poate imbunatati experienta utilizatorului pe dispozitive mobile prin afisarea informatiilor intr-un format mai accesibil si atragator.
Desi Schema Markup nu este un factor direct de clasament pentru cautarile vocale, utilizarea sa poate contribui la o experienta vocala mai buna. Datele structurate si fragmentele bogate pot fi utilizate de asistentii vocali pentru a oferi raspunsuri mai precise si concisi utilizatorilor care folosesc cautarile vocale.
Pentru a verifica daca Schema Markup-ul este implementat corect pe site-ul dvs., puteti utiliza instrumente de testare si validare, precum Structured Data Testing Tool de la Google sau Rich Results Test. Aceste instrumente va vor oferi informatii despre eventualele erori sau avertismente legate de Schema Markup si va vor ajuta sa va asigurati ca datele structurate sunt interpretate corect de catre motoarele de cautare. Verificarea si corectarea oricaror probleme de implementare vor contribui la obtinerea beneficiilor maxime ale Schema Markup in rezultatele cautarii.
Author
Lutas Raul
Numele meu este Lutas Raul, pasionat de tehnologie si crearea de pagini web din 2008. Cu experienta vasta in marketing si dezvoltare de afaceri, sunt dedicat sa ajut companiile sa isi atinga obiectivele. Cu o experienta de peste 4 ani in SEO, am ajutat numeroase afaceri sa isi imbunatateasca pozitionarea pe motoarele de cautare.



